概要
GCPでWordpressを無事に構築でき、いよいよ中身の制作に取り掛かるのだが、私が初めにつまずいたのはWordpressのテーマをなかなか決める事が出来なかった。2つほど記事を書いてからもテーマを変えるなど、テーマ選びはかなりの時間を要した。なぜなら一度決めたテーマを後に修正するのは手間がかかりそうなのと、安易なテーマでは今後の作業に支障がでるからである。
結論から言うと迷ったら”Cocoon“一択である。
最初は”lionmedia”など試したが更新が止まっており、画像表示でバグが発生。4時間ほど格闘したが結局解決せず。労力の無駄と感じ、今後の事も考え”Cocoon”にしました。ある程度のSEOを兼ね備え、スキンの充実とシンプルなデザインで全てのジャンルへ対応していると思います。
のちのち有料版へ移ってもいいと思うが、最初はひとまず” Cocoon “スタートします。
目的
- Cocoonテーマインストール
- スキン選択
用意するもの
- PC
- やるき
1. Cocoonテーマインストール
Cocoonテーマはサイトからダウンロードして入手する。Wordpress公式には無いので注意。
テーマは親と子が存在しており、両方をインストールする必要がある。
実際にテーマで選択するのは Cocoonの子となります。親は本体でカスタマイズは子でやる感じ。
“Cocoonダウンロードページ“ 開発者様「ありがとう」を心を込めてダウンロードする。
Zipファイルをダウンロード出来たら、Wordpressのページからアップデートする。
ここで注意!Wordpressの編集は”https://ドメイン/wp-admin/about.php”で行う事。
GCPのデプロイメントメニューから”http://IP/wp-admin”からでもアップデートできますが、プレビュー再生ができないなどの不具合が生じます。おそらく、デプロイメントメニューからだとVMインスタンス内部での編集となり、外部へ必要なデーターを取りに出れないのだと思います。これに気づくのに5時間くらいつまずきました。
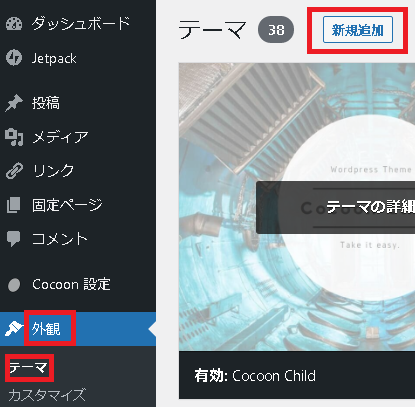
WordPressのメニューの”外観 > テーマ > 新規追加“です。

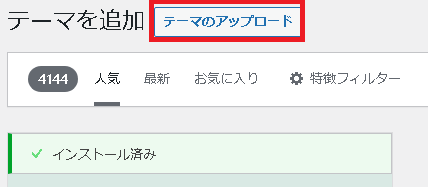
テーマのアップロード

先ほどダウンロードしたCocoonの親と子を順次アップロードします。
完了したらCocoonの子を有効化して完了です。
2.スキン選択
それでは最大の効力を発揮するスキンを選択します。最初から作るとものすごい大変ですが、スキンによって1クリックで済みます。
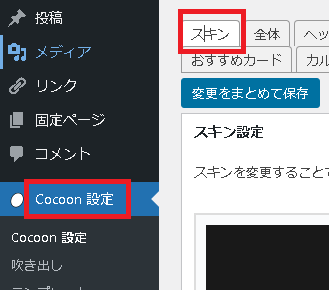
WordPressメニューの”Cocoon設定 >スキンタブ選択“

沢山のスキンが表示されますので写真アイコンにマウスカーソルを合わせて好みの物を選択
作者様へ感謝を込めて変更

如何でしょうか?ほんの数秒でナウでヤングなWebページが完成しました。
あとはブログ内容を新規追加していきましょう。


