概要
記事を新規追加して、どのブログでも必ずある”アイキャッチ”を無料で作成する。
迷う時間が勿体ない! ナウでヤングな”アイキャッチ” 作成に役に立つサイト紹介。
目的
- 新規記事作成
- はじめのMarkdown
- アイキャッチ作成
- 素材探し
- 素材加工
- SEO対策
使用するもの
- WordPress
- photoAC
- canva
- メールアドレス
1. 新規記事作成
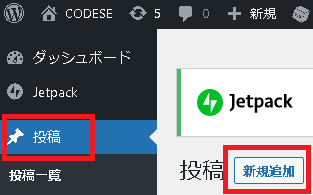
無事にWordpressのテーマが決まりました。ようやく記事を書き始めたいところですが、何をどうしていいかわからない。とりあえず感覚的に”新規追加“をクリック。

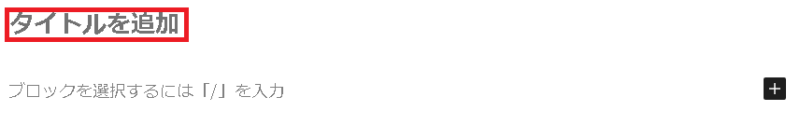
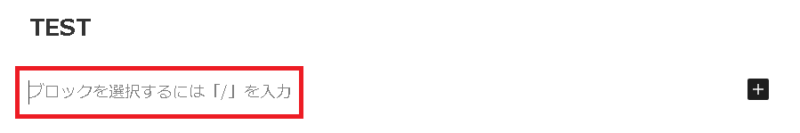
新規追加画面が表示されるので “タイトル追記”にとりあえずなんかタイトルを記入 。

次に本文を記入したいところだが”Markdown”の書き方が分からんよ!
これは記号と文字を組み合わせる事によって見出しや表をHTML上で表現する事ができる便利な言語。Wordpressではビジュアル的に記載できる設計になっているので、”色々いじって“感覚をつかむ。

“色々いじる“なにやら怪しい表現ですが、一番大事な事です。
全てを学習してから実践しようと考える方がおりますが、大体失敗、挫折で終わります。
機能的に5個くらいを覚えたら実践してかまいません。(筆者の個人的な考え)
あとはWebで調べながら上達すればOKなのです。
2.はじめのMarkdown
最初は”見出し、段落、画像、リスト、テーブル“こんなものでよいと思います。
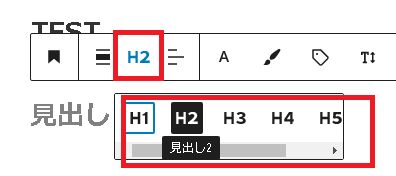
- 見出し
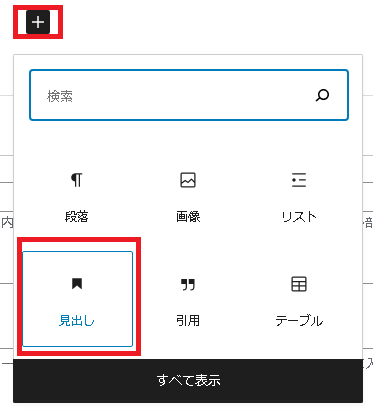
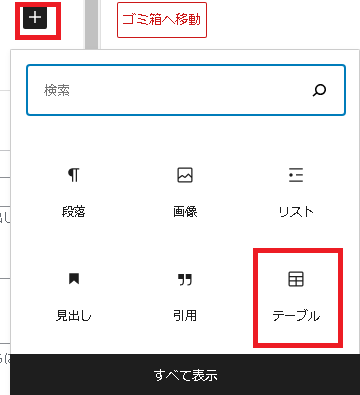
“+“ボタンをクリックして”見出し“をクリック。”見出し“が無い場合は”すべて表示“をクリック

“H2“をクリックすると見出しのレベルを変更できます。

適当に見出しを入力します。

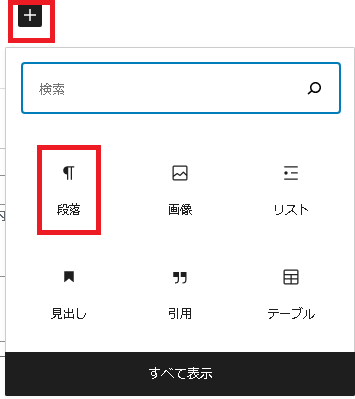
- 段落
“+“ボタンをクリックして”段落“をクリック。”段落“が無い場合は”すべて表示”をクリック

“段落“は前行より改行されテキスト入力する事ができます。一般的な文章を記載します。

- 画像
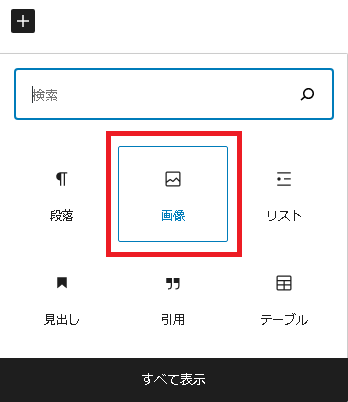
“Enter“キーを押して改行すると”+“マークが表示されるので、次に”画像”を選択

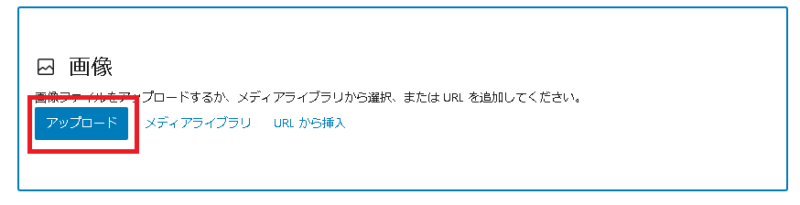
“アップロード“をクリックして画像を選択します。大きなファイルをアップロードすると時間が掛るので注意してください。


- リスト
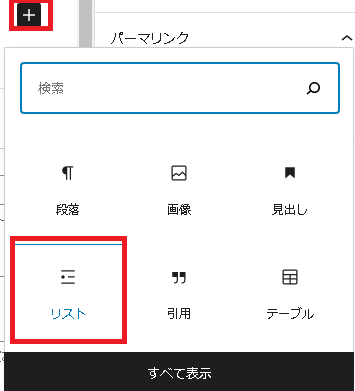
“+“ボタンをクリックして”リスト“をクリック。”リスト“が無い場合は”すべて表示”をクリック

適当にリストを入力します。

- テーブル
“+“ボタンをクリックして”テーブル“をクリック。”テーブル“が無い場合は”すべて表示“をクリック

“カラム数“は縱列の数を指しており、”行数“は横列の数を指します。後々でも変更できます。
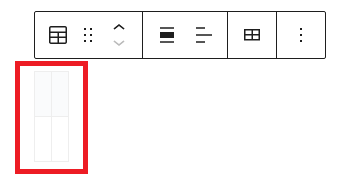
“表を作成“をクリックする。

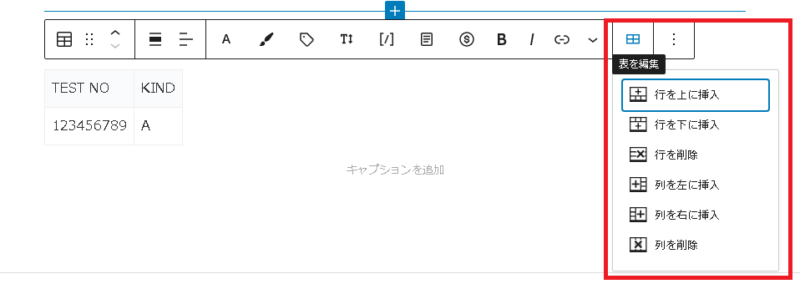
うっすらとテーブルが出現するので各カラムへ記入します。

“表を編集“でテーブルを編集できます。

- 下書き保存
一通り書き終えたら、右上にある”下書き保存”をクリックする。
こまめに保存する事を習慣づけましょう。
終わり
以上のMarkdownの5種目を使用すればとりあえず記事は書けるかと思います。
見栄えは記事を書きながら完成していけばよいと思います。


