概要
ナウでヤングな”アイキャッチ” 作成に役に立つサイトを2つ紹介。
目的
- 新規記事作成
- はじめのMarkdown
- アイキャッチ作成
- 素材探し
- 素材加工
- SEO対策
使用するもの
- WordPress
- photoAC
- canva
- メールアドレス
3. アイキャッチ作成
新規に記事を追加出来たら次に”アイキャッチ”を作成する。
私がはまった注意事項も合わせて記載していく。
- 素材探し
正直好みの問題なので、次にあげるサイト以外にも沢山の素材サイトは存在します。
実際に検索すると無料/有料含めるととても一日では見切る事は出来ません。
ピックアップしているブログなどもあるので、参考にするとよいと思います。
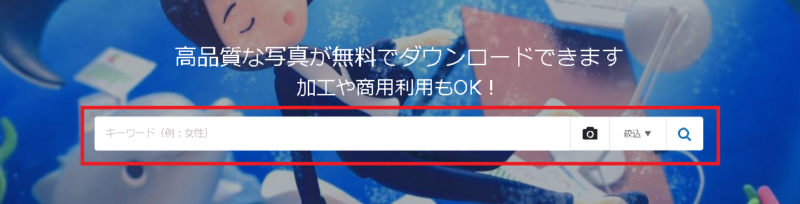
とりわけ、私が便利と感じたサイトは”photoAC“となります。
| photoACメリット | photoACデメリット |
| 素材無料 | アカウント登録が必要(無料) |
| 素材検索ができる | 1日の検索回数上限は5回(無料プランの場合) |
| 商業利用、加工ができる(規約の範囲内に限る) | 写真素材がメイン(当たり前だが・・・) |
アカウント登録がひと手間かかるのと、検索上限があるのでテーマを絞って検索する必要がある。
しかし、無料の範囲で大量のコンテンツが用意されてる。似ている写真検索などもできるようです。

アカウントが無事登録出来たら、検索バーより任意のキーワードを入力して検索する。

気に入った画像をクリックして”1920×1280“程の画素数でダウンロードをクリック。
いくつかの質問に答えると、無事ダウンロードが開始される。クリエイター様ありがとう。
アイキャッチは”1200×675“が推奨画素数なので “1920×1280“程の画素数が無いと変な空白が出来たりします。私はその空白を消すために5時間ほど悩みました。
- 素材加工
素材を見つける事ができたら、次に加工に移ります。
一目見て内容が分かるような文言を書き加えていきます。ペイントなどで加工しても構いませんが、フォントなど豊富にそろえて簡単に加工できるサイト”canva“を紹介します。
| Canvaメリット | Canvaデメリット |
| 加工無料 | アカウント登録が必要(無料) |
| 大きさをカスタマイズできる | – |
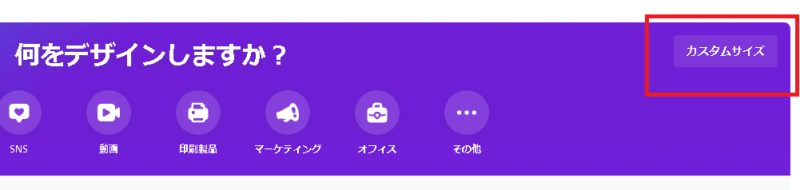
無料でデメリットがほとんどないサイトです。Topページから”カスタムサイズ”をクリックする。

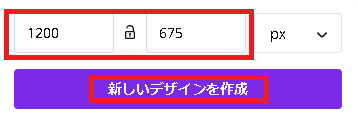
キャンバスのサイズを” 1200×675 “を記入して”新しいデザインを作成”をクリックする。

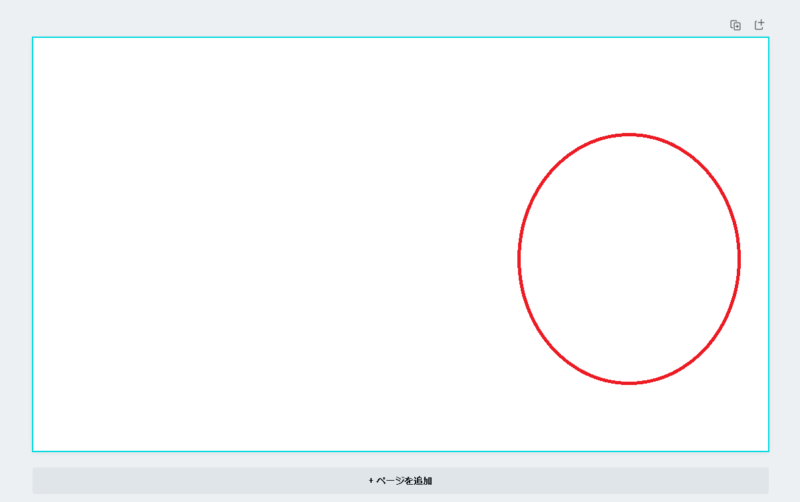
キャンバス画面になるので赤丸あたり(他の場所でも大丈夫)へ素材画像をドラッグ&ドロップする。

画像をキャンバスへ載せたら赤丸をクリックしながらスライドさせて大きさをキャンバスと同じになるように整えていきます。白いキャンバスがなくなるように画像を調整します。
初めに画像を左上などにピッタリあてて右下の白丸をスライドさせるとうまく調整できます。

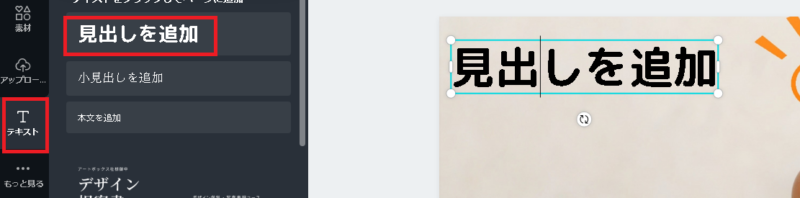
次に左のメニューより”テキスト > 見出しを追加”をクリックするとテキストボックスが現れます。

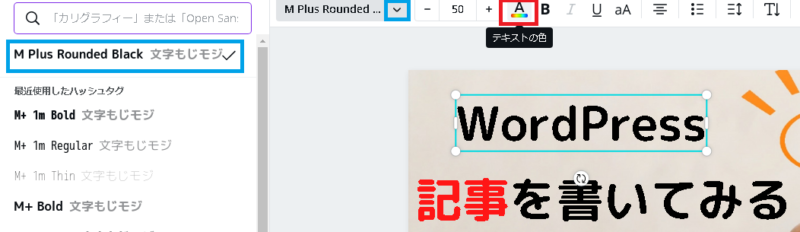
青枠の”▼“をクリックすると文字の種類が出てくるのでお気に入りを選択する。M+シリーズがいい感じです。”A“をクリックすると色が変更できます。

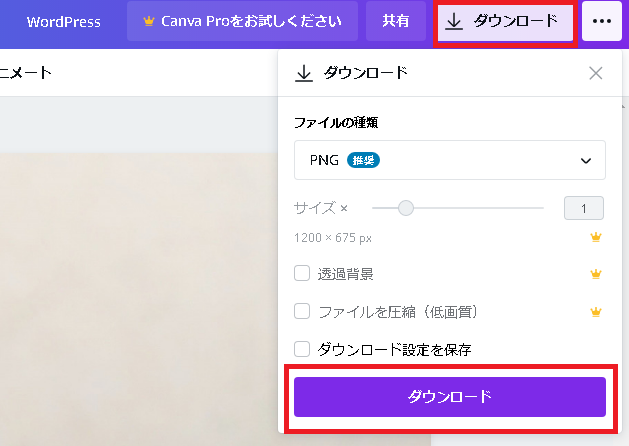
テキストが完了したら右上の”ダウンロード“をクリックします。

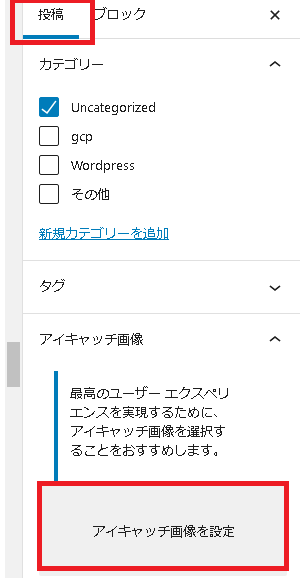
画像がダウンロードできたらWordpressの記事追加画面右メニューで歯車から”投稿 > アイキャッチ画像を設定“でアイキャッチ画像をアップロードします。

“ファイルをアップロード“をクリックして作成したアイキャッチを選択すると、メディアライブラリへアップロードされます。

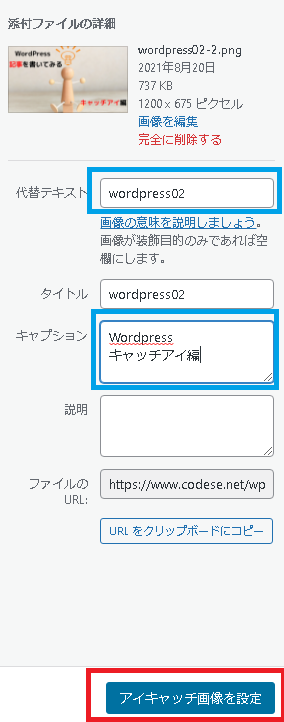
アイキャッチの情報を入力します。任意ですが代替えテキスト(非表示時に表示される文言)やキャプション(画像説明をうっすら表示されます)を設定します。”アイキャッチ画像を設定”で無事アイキャッチ画像が設定されます。お疲れ様でした。

終わり
アイキャッチがあるとサイト全体の見栄えが一段と増します。
是非ともアイキャッチの作成続けてみてください。


