概要
取得したドメインとGCPでDeployしたWordpressを紐づけます。
SSL/TLS 暗号化が無料で出来る「cloudflare」を利用します。
ドメイン未取得、GCPでWordpressをDeployしていない方は以下参照下さい。
目的
赤文字が本編内容
- ドメイン取得
- お名前.com
- GCPを始める
- WordPressのDeploy(サーバーへアップ)
- cloudflareの設定(ネームサーバー)
用意するもの
赤文字が本編用意
- クレジットカード
- メールアドレス
- Googleアカウント
- PC
3.cloudflareの設定
- GCPの外部IPアドレス設定(静的化)
GCPのVMインスタンスを起動すると、自動的にエフェメラル外部 IP アドレスが割り振られます。エフェメラル外部IPアドレスはリソースを削除すると解放されてしまいます。その為、静的外部 IP アドレスを予約する必要があります。詳しくは”静的外部 IP アドレスの予約“参照
静的外部IPアドレスは課金($0.004/h)が費用です。この費用がサイト維持の最低課金額になります。
| 内容 | 金額 | 計算 |
| 静的外部IPアドレス課金 | 大体月額328円 | 0.004×24h×31d×110 ※現在無料枠終了後、月9円程掛かっております。 自己責任でお願いいたします。 |
*.為替\110で考えると”0.004×24h×31d×110″で大体月額328円となります。
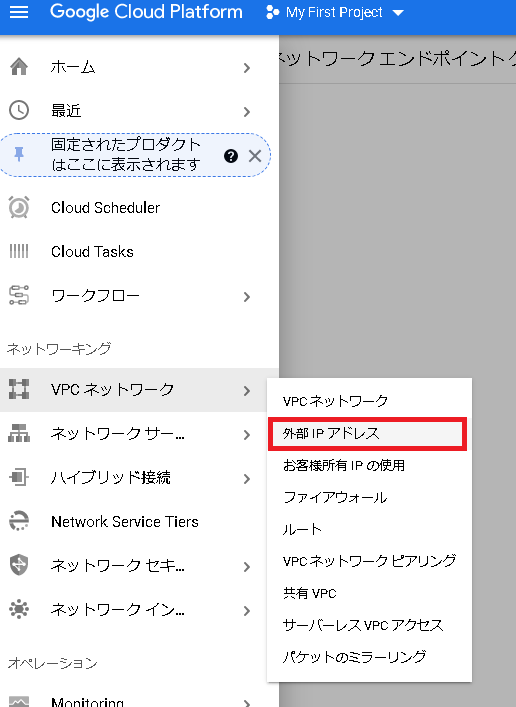
GCPの右メニューから”VPCネットワーク > 外部IPアドレス”へ遷移

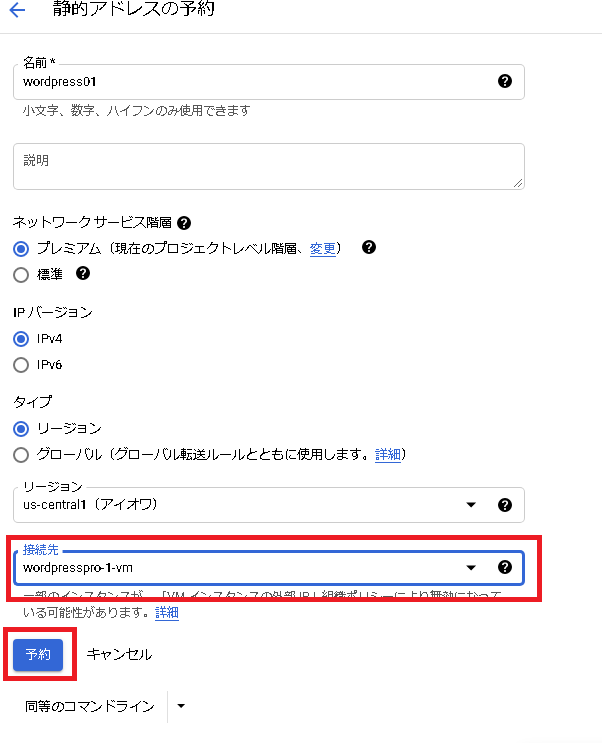
“静的アドレスを予約”をクリック

接続先にWordpressのVMインスタンスを選択して予約をクリック

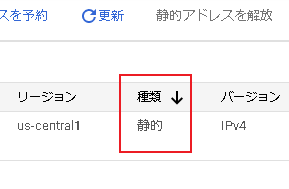
種類が”静的“担っていることを確認します。GCPの設定は以上です。外部アドレスは後に必要になるのでメモしておいてください。

- cloudflareの設定
Cloudflareはサーバーへの負荷緩和やDDos攻撃、悪意のボット排除、悪意の侵入を防ぎます。又、WebサイトにSSL暗号化する機能を提供しております。以下のリンクからアカウント登録します。
登録が終わると、ドメイン登録画面に遷移していきます。キャプチャーを取り忘れたのですが、特に間違えても後で修正ができますので大丈夫です。登録中にプランの選択がありますので、”フリープラン”を選択してください。
ホーム画面(左上のcloudflareのロゴをクリックすると遷移)よりドメイン追加するか、すでに登録している方はドメインを選択します。

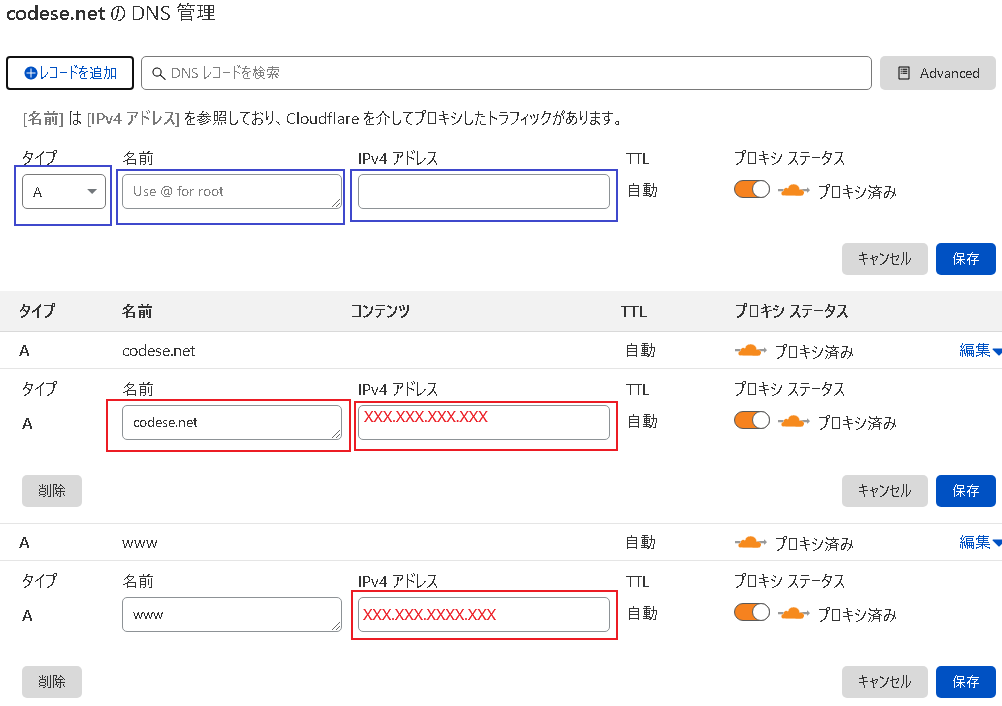
遷移後に”DNS”をクリック
DNS設定が出来てない場合は、”レコードを追加”より青い枠を登録します。すでに登録済の方は赤い枠を確認してください。タイプはA、名前はドメイン名、IPv4アドレスはVMインスタンスの静的アドレスを記載します。WWWが必要な人は同様に 静的アドレス を記入して保存してください。

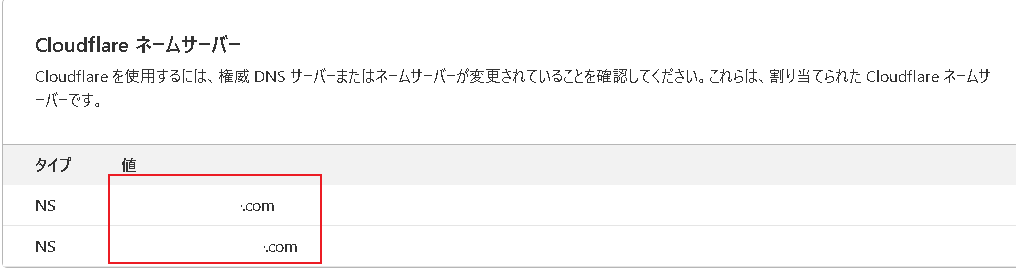
ページ下にネームサーバー名が記載されております。メモします。

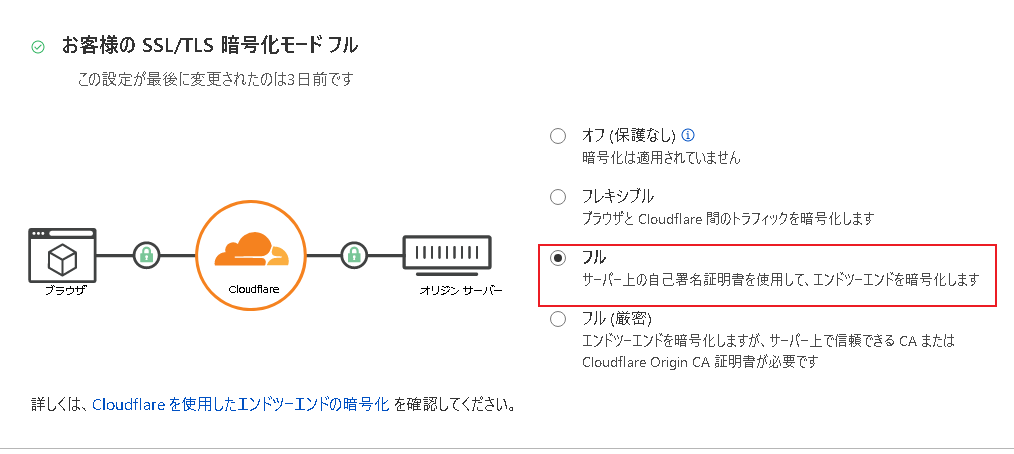
SSL/TLSをクリック
フルを選択します。これでSSL暗号化できます。設定はあと少しです頑張りましょう。

- ネームサーバーの設定
取得したドメインサイトよりネームサーバーの設定を行います。
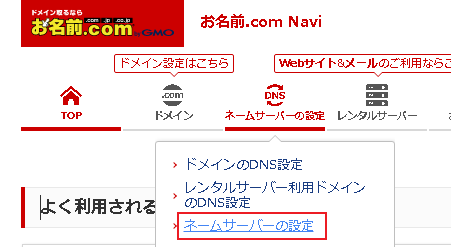
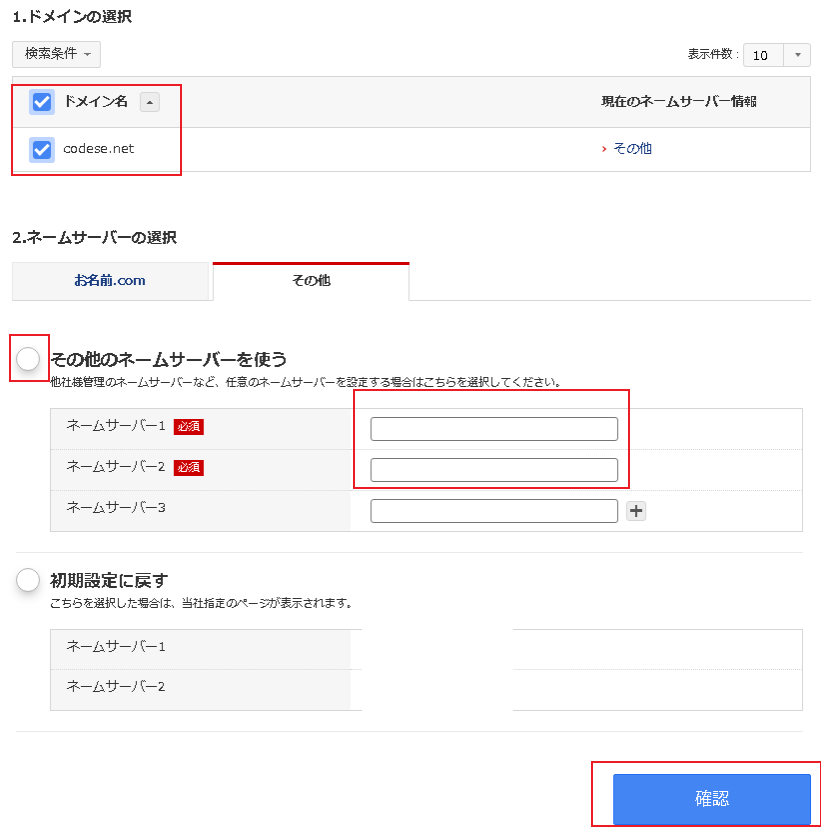
“お名前ドットコム”を例にすると”ネームサーバーの設定”をクリック、遷移後にドメインを選択。”その他のネームサーバーを使う”にチェック、ネームサーバー1とネームサーバー2に先ほどcloudflareのネームサーバーを記載して確認をクリック。


これでGCPのVMインスタンスに割り振られた静的IPアドレスと取得したドメインがcloudflareを介して結びつくことができました。試しにWebブラウザで取得したドメインを入力して、無事にWordpressのHello画面が出れば完成です。URL横のカギマークをクリックすると”セキュリティが保護されてます”的なメッセージが表示されます。
お疲れ様でした、ようやくGCPでWordpressを構築し公開する事が出来ました。次回はWordpress初期での設定を記事にしたいと思います。
はやくコーディング記事を書きたいです。
・Cloudflareプラグインインストール(おまけ)
WordPressへCloudflareプラグインをインストールします。
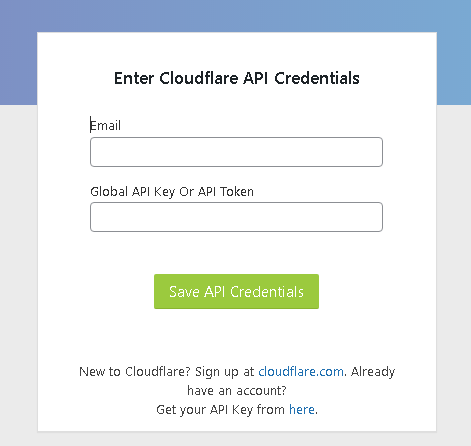
WordPressのプラグインから”Cloudflare”を検索してインストール。設定で以下の画面になります。

cloudflareのホーム画面で右上の人アイコンをクリック。マイプロフィール選択。
タブからAPIトークンを選択して”Global API Key”の表示をクリック。パスワードなどを入力するとAPIを取得できるので上記のテキストボックスへペーストして保存。
これでcloudflareとWordpressの連携ができます。