GCEで無料のフリードメインを使用してDjangoを公開してみる。
環境
| 環境 | version | 備考(コマンド) |
| Ubuntu | 18.04 LTS | |
| Python | 3.6.9 | python -V |
| Django | 3.2.13 | django-admin –version |
| Postgres | 10.19 | psql –version |
| Nginx | 1.14.0 | nginx -V |
| Gunicorn | 20.1.0 | gunicorn -v |
前回の記事
Python| Django + Gunicorn + Nginx + GCE #05.01
参考サイト

【Djangoの本番環境構築】Ubuntu20.04,Python3.8,Nginx,Gunicorn,PostgreSQL
本記事ではUbuntu20.04,Python3.7,Nginx,Gunicorn,PostgreSQLを利用して、Djangoプロジェクトの本番環境構築の方法について紹介しています。Ubuntuの環境初期設定、PostgreSQLの設定、...
無料ドメインの設定
無料ドメインはfreenomを使用します。
今回はcodese.gaを使用しました。
freenomを取得する記事
Python| 無料ドメイン取得・freeDomain #01
設定
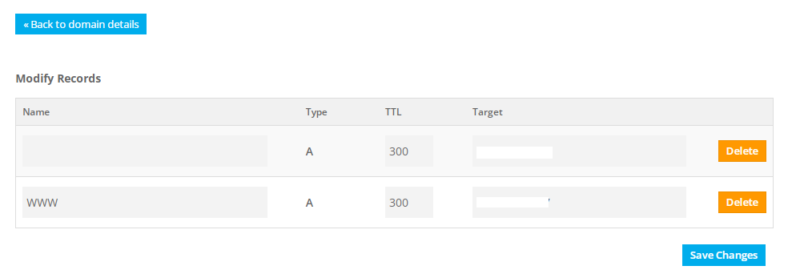
Topページ → Services → My Domains → Manage Domain → Manage Freenom DNS
Nameに空欄とWWWの二種類を作成する。TTLは適当。
TargetにはGCEの外部IPを設定する。

反映には5分程かかります。
Lets EncryptでSSL/TLS証明書申請
インストールと取得
インストール
sudo apt-get install letsencryptNginxを停止
sudo systemctl stop nginx証明書取得
sudo letsencrypt certonly --standalone -d codese.gaDjangoの設定
settings.py
ALLOWED_HOSTS = ["codese.ga"]Nginxの設定
元のNginxのコピー
元のNginx設定をコピーして使用する。
> sudo cp /etc/nginx/sites-available/project_name /etc/nginx/sites-available/codese.gaNginxの設定
sudo vim /etc/nginx/sites-available/codese.ga
# http wwwなしからのリダイレクト
server {
listen 80;
listen [::]:80;
server_name codese.ga;
return 301 https://$host$request_uri;
}
# http https wwwありからのリダイレクト
server {
listen 80;
listen 443 ssl;
server_name www.codese.ga;
ssl_certificate /etc/letsencrypt/live/codese.ga/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/codese.ga/privkey.pem;
return 301 https://yoursite.com$request_uri;
}
server{
listen 443 ssl default_server;
server_name codese.ga;
ssl on;
ssl_certificate /etc/letsencrypt/live/codese.ga/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/codese.ga/privkey.pem;
location =/fabicon.ico {access_log off; log_not_found off;}
location /static/{
root /home/codese/project_name;
}
location /{
include proxy_params;
proxy_pass http://unix:/home/codese/project_name/gunicorn.sock;
}
}シンボリックリンクの設定
設定
sudo ln -s /etc/nginx/sites-available/codese.ga /etc/nginx/sites-enabled/必要のないシンボリックリンクを解除する
sudo unlink /etc/nginx/sites-enabled/project_name再起動
nginx起動
sudo service nginx startgunicorn再起動
sudo systemctl restart gunicorn確認
フリードメインにアクセスしてロケットが飛んでる絵が出たら成功です。


